My original vision for Arcanium technology was one that hinged on magic. Arcanium itself was to be a mysterious mineral that was mined from the earth, albeit carefully. Arcanium is extremely volatile in it's naturally recurring form. One misplaced strike from a pick ax you'd be liable to lose an arm, if you're lucky. Before the "Golden Age," the people of Giaos didn't think much of Arcanium, to most it was just some dangerous material that was better left alone. If an average person found an Arcanium vein, they were required to report it to the authorities for quarantine and extraction.
Scholars studied Arcanium and theorized upon it's potential properties. These theories allowed inventors to attempt it's use in their devices, but they were always limited by their initial understanding that it was volatile. Arcanium became a form of coal/oil; something that released energy, but never efficiently and only because that's the best people could come up with.
Then came the first discovery of what would later be regarded as Technomancy. Over two hundred years ago Archaeologists discovered a ruin unlike anything anyone had ever seen. It was ancient by all accounts, but technologically far more advanced than anything modern society could have achieved.
This archaeological site will have to be named for it's significance. Scientists, engineers, inventors and just about anyone with anything to gain from it's study would travel from all over Giaos for a chance to learn it's secrets. In the decades following this monumental discovery Technomancy was born.
The city of Ontierre was built around this ancient ruin and the Ontierre Academy was erected directly above it. For the longest time the Academy was one of the most advanced buildings in all of Giaos, benefiting directly from the study of the site and sharing this knowledge with the world through the tutelage of it's students.
Questions:
Is Technomancy Magic or Science? If it's magic, can anyone wield it's power? If it's science than technically anyone could, right? But can't the same level of "access" be argued across both magic and science? Not everyone in the real world can explain the theories surrounding the bozon particle or string theory; it can be regarded as magic to the uninitiated. For the sake of the fantasy genre, lets assume Technomancy is science so advanced that it may as well be regarded as magic to the masses. And that only a rare few of elite individuals can understand and "wield" it. These people would be feared and respected and the most powerful of them would be in a position of great power.
So the true question is what exactly is the nature of this advanced ancient technology. How does it exist? Where did it come from? And most importantly, what are the limitations? Is it everywhere? If it is then what does that mean for the society of Giaos? Does it have an environmental cost? Pollution? Does it cause damage to the user? Radiation poisoning?
Then there's the cube... It needs to be defined within the context and rules of Arcanium. All of these questions will lead to answers that will only beg more questions and so on and so forth but eventually the questions will become mere exercises in Symantec and at that point we will be prepared to invite our readers to the world we have crafted.
Sunday, December 29, 2013
Wednesday, September 18, 2013
New PSYPHER101 Business Card
There has been a specific plan laid out since I decided to renew my personal brand, PSYPHER101. The entirety of which revolves around marketing myself to new local clients. I knew it all started with the web site. I did not, however, know what my new site would look like. Not until recently, that is.
So the site is done. You're actually looking at it now. No... Not blogger or blogspot. But scroll up and you'll see the navigation. Go ahead, click something. I've integrated the navigation to my blog and as such have effectively added a dynamic blog management system, if not the most dynamic blog system, to my site.
Now comes the printed collateral. The brochure will obviously reflect the site in terms of content, but I digress. The name of this post is "Business Card." So let us talk business card.
So the site is done. You're actually looking at it now. No... Not blogger or blogspot. But scroll up and you'll see the navigation. Go ahead, click something. I've integrated the navigation to my blog and as such have effectively added a dynamic blog management system, if not the most dynamic blog system, to my site.
Now comes the printed collateral. The brochure will obviously reflect the site in terms of content, but I digress. The name of this post is "Business Card." So let us talk business card.
Wednesday, September 11, 2013
GiGi's Bridal 2013 Website Case Study
The Overview
GiGi’s Bridal is a small boutique style shop
located in downtown Fairfield, CA. The business specializes in wedding apparel including;
Bridal Gowns, Brides Maids Dresses, Mother of The Bride Dresses, Flower Girl and
Special Guest Dresses. GiGi’s Bridal also sells various Accessories including;
Veils and Jewelry.
Other types of events that GiGi’s provides
apparel for include Quinceañera and Sweet Sixteen celebrations.
GiGi’s Bridal has been open for over a decade and has a steady stream of customers. It does not, however, compete with larger chain stores.
The
Challenge
I
was brought on to remedy a poorly executed website. Nothing about the existing
site met web design standards. There was no clear artistic direction, content
was dated, and current web design trends were not employed. There were even
some vendors and dresses featured on the site; that GiGi’s Bridal no longer
dealt with or offered.
Furthermore Guadalupe Ochoa, owner and Operator of GiGi’s Bridal, had no access to her own web server. The domain was registered and owned by
the previous web designer. Guadalupe had no contact information with which to
reach the previous web designer. This presented a significant logistical
problem I had to resolve.
The
Solution
The website needed
updating. Simply changing content and updating lists would not be enough as the
site failed to engage an audience. I needed to start completely from scratch
and deliver an aesthetic that could accomplish this.
The
Process
Below
is the plan for the site development:
§
Conduct a preliminary interview of the client’s
goals and establish an accurate needs assessment.
o The needs assessment informed me of the look and functionality that Guadalupe wanted. She showed me some examples of competitors and what she would like to see reflected on her own website.
(Approx development time: 1-2hrs.)
o The needs assessment informed me of the look and functionality that Guadalupe wanted. She showed me some examples of competitors and what she would like to see reflected on her own website.
(Approx development time: 1-2hrs.)
§ Purchase a non-exclusive licensed website template that met most, if not all, of the desired visual and interactive elements for the client.
o Non-exclusive template licenses usually cost less than $100, exclusive template licenses range from $1,000-$3,000. Based on the needs assessment I was able to offer the client a choice from 3 different templates.
(Approx development time: 4hrs.)
§ Customize template to fit the desired color scheme and content layout, using the 960 grid.
o During this phase I manipulated the CSS style sheet, which affects the entire website; setting font type, header style and many other visual elements.
(Approx development time: 15-20hrs., 30hrs including proofs and revisions)
§ Establish a standard page layout and add content.
o The page layout was handled through applying the 960 grid. I requested content from the client. In most projects it is the responsibility of the client to provide that content, but Guadalupe had a difficult time. She supplied a handful of books that contained images. I scanned and downloaded, from the internet and vendor websites, over 100 images. I resized the images and created thumbnails for them to deploy in a JQuery powered FancyBox gallery viewer.
(Approx development time: 80-90hours)
§ Design a functioning contact form that allows clients to select the date of their event.
o Using JQuery and a calendar Plugin from the JQuery website, I was able to develop and deploy a working contact form that would allow GiGi’s Bridal to gather and organize website generated leads more effectively.(Approx development time: 6-7hours)
The Result
This project was finished with great success.
The client was extremely pleased and now, proudly shares her website with customers.
Monday, September 9, 2013
Syria
I'm curious... A lot of people have been arguing that we shouldn't attack Syria. I saw the video of who we would be allying ourselves with out there and I agree those guys look crazy. Some have claimed we would be helping Al Qaeda and if that's true then I agree we shouldn't be involved in any conflict where we would give aid to the organization that murdered 3000 innocent people almost 12 years ago... But is that the only argument?
Allow me to play Devil's Advocate for a moment. How can we, the United States, be OK, as one of the most enlightened nations in the world, with allowing thousands more innocents to be murdered. Granted they are not Americans citizens, they are humans. And then there's the potential threat of allowing the use of chemical weapons to go unchecked. Is there not a "lesser of two evils" here?
I guess at this point we will see how things play out. Congress knows where it's constituents stand and President Obama has a clear goal; time for some politics.
Allow me to play Devil's Advocate for a moment. How can we, the United States, be OK, as one of the most enlightened nations in the world, with allowing thousands more innocents to be murdered. Granted they are not Americans citizens, they are humans. And then there's the potential threat of allowing the use of chemical weapons to go unchecked. Is there not a "lesser of two evils" here?
I guess at this point we will see how things play out. Congress knows where it's constituents stand and President Obama has a clear goal; time for some politics.
Sunday, September 8, 2013
Linking my Website to my Blog
When I first started designing the PSYPHER101 blue site. I created a blog layout. It looked nice, but then I came across the challenge of populating it with content and realized that I am ill equipped to create a blog that could even come close to offering the features I've grown accustomed to with blogspot.
The fact of the matter is that blogspot is my favorite blogging site. It works well and offers me a ton of features and the back-end is tried and true. Why re-invent the wheel?
So today I linked the blog via a URL link to my main nav. Then I went through the process of making it look like my own website. Imagine how surprised I was to find that blogspot features full HTML and CSS support! That's right. I was literally able to import the main navigation from my site and with a bit of modification I now have a blog that is linked to my site forward and backward.
I didn't even know it was possible to connect them like this. It's extremely useful as I will be able to recommend this approach to any client that wants to feature a blog on their site.
Now all I have left to finally call this project done is to write copy for my Privacy Policy page and the last 3 sliders on my home page. Today was a good day.
Oh... And the 49ers beat the Pakcers 34 - 28. A good day indeed.
The fact of the matter is that blogspot is my favorite blogging site. It works well and offers me a ton of features and the back-end is tried and true. Why re-invent the wheel?
So today I linked the blog via a URL link to my main nav. Then I went through the process of making it look like my own website. Imagine how surprised I was to find that blogspot features full HTML and CSS support! That's right. I was literally able to import the main navigation from my site and with a bit of modification I now have a blog that is linked to my site forward and backward.
I didn't even know it was possible to connect them like this. It's extremely useful as I will be able to recommend this approach to any client that wants to feature a blog on their site.
Now all I have left to finally call this project done is to write copy for my Privacy Policy page and the last 3 sliders on my home page. Today was a good day.
Oh... And the 49ers beat the Pakcers 34 - 28. A good day indeed.
Wednesday, September 4, 2013
The MySQL debacle
Yesterday I walked upstairs and skimmed my bookshelf for a book I haven't read in a couple of years. The title of the book is "PHP and MySQL Web Development" by Luke Welling and Laura Thompson 3rd Edition. I dusted off the 900+ page tome and brought it downstairs with me, with every intention that it would be my companion for the next few days... After nearly half a day of reading it, in a failed attempt to adapt the information to my own ends I closed it and thought... "Maybe later."
To be specific; The reason I went in search of this book was because I wanted to achieve a very technical, and very specific function for a page on my new site. The PSYPHER101 blue site. Allow me to explain. My site features a portfolio page. As of this writing the portfolio is still lacking in content. I have made an online portfolio before, a few times actually.
This time, however, I decided to challenge myself; as I have been doing from the inception of this project. Anyone who has been following the development of the "blue site" will know it started as a Photoshop layout tutorial and soon became an exercise in the conversion process. Once I achieved that goal I decided to evolve the project into a full fledged website and lately I've been allowing Web Design ideas to surface in my mind and trying to implement them on my own site.
All of this was happening dynamically and with great success; albeit not without some frustration. To be honest, I'm somewhat surprised that I've successfully deployed a considerable amount of JQuery plugins and PHP functionality, and that brings me back to the topic of this blog. The MySQL debacle.
For those of you that don't know MySQL is a database management system. It's extremely flexible and probably the most commonly used among well versed Web Developers. My goal with MySQL was to create a web gallery that would pull image locations from the database and populate the portfolio galleries dynamically. I know it's possible. I know it's been done before and I found a plethora of examples that made use of similar functionality.
Unfortunately, all of these examples and tutorials seemed geared toward developers with a considerable amount of experience working with MySQL, something I do not have. Now that I think about it, I don't know that I even got that far in the book in the first place. And this is why I decided to put this effort off until later. Mark my words; I will create a portfolio with dynamically generated content... Just not right now.
To be specific; The reason I went in search of this book was because I wanted to achieve a very technical, and very specific function for a page on my new site. The PSYPHER101 blue site. Allow me to explain. My site features a portfolio page. As of this writing the portfolio is still lacking in content. I have made an online portfolio before, a few times actually.
This time, however, I decided to challenge myself; as I have been doing from the inception of this project. Anyone who has been following the development of the "blue site" will know it started as a Photoshop layout tutorial and soon became an exercise in the conversion process. Once I achieved that goal I decided to evolve the project into a full fledged website and lately I've been allowing Web Design ideas to surface in my mind and trying to implement them on my own site.
All of this was happening dynamically and with great success; albeit not without some frustration. To be honest, I'm somewhat surprised that I've successfully deployed a considerable amount of JQuery plugins and PHP functionality, and that brings me back to the topic of this blog. The MySQL debacle.
For those of you that don't know MySQL is a database management system. It's extremely flexible and probably the most commonly used among well versed Web Developers. My goal with MySQL was to create a web gallery that would pull image locations from the database and populate the portfolio galleries dynamically. I know it's possible. I know it's been done before and I found a plethora of examples that made use of similar functionality.
Unfortunately, all of these examples and tutorials seemed geared toward developers with a considerable amount of experience working with MySQL, something I do not have. Now that I think about it, I don't know that I even got that far in the book in the first place. And this is why I decided to put this effort off until later. Mark my words; I will create a portfolio with dynamically generated content... Just not right now.
Monday, September 2, 2013
Torn Paper
Something I forgot to mention in the last post was that I swapped out the triangle pattern graphic that I used for the top and bottom edges of the content block with a graphic of torn paper. Along with swapping the image out, I improved the relative position. Before doing so I had 2 blocks of CSS code to manage the height of the content background. In those blocks of code I had a specific min-height attribute assigned.
The problem with the min-height was that if ever there was more content, extra text, or anything; the content would exist outside of the background and push the edge graphic (torn paper) down. effectively breaking the aesthetic of the site. I needed to find a way to make the content block scale automatically. I found out that by using the overflow property, and setting it to auto, with CSS, the block would scale on it's own.
This allowed me to remove the second chunk of CSS code.
The next challenge popped up when the overvflow property of the new content class selector caused the contact page to display a small scrollbar within the div. I dove back into the markup to try and identify the issue. My best guess had to do with the embedded Google map. I cleaned up some unecessary code and that seemed to fix it. I still don't know exactly why it happened, but I'm glad it's gone.
Now. The next problem I have to address deals with browser compatibilty.
Most web designers will agree that Microsfot Internet Explorer is considered the most archaic browser of the bunch. It is always last to adopt new standards and for this reason, designers consider it the "lowest common denominator." As such, any website under development, needs to be previewed in Internet Explorer often.
I don't do this nearly enough. Instead, getting tunnel vision and forgetting all about it while I work out some new challenge. So today I checked the latest build in Internet Explorer and I've noticed a bunch of issues. First of all. The CSS3 animated elements don't work at all. I could go back and use JQuery to fix it, but I won't. They still have rollover swaps, just no fluid transitions. I'll consider that a win. Second, rounded corners on some boxes don't show up... I'm guessint that's also a CSS3 thing. Again, I'm ok with it as it's not a deal breaker.
The real issue is that the quickform (contact form) in the footer no longer has a placeholder. Anyone looking at this with Internet Explorer will not understand what each field expects. They might be able to figure it out, but it's not a good habit to assume these things. So I'm going to find a JQuery solution to this. I need to generate a dynamic placeholder that dissapears when focus is placed on the input. If I can do this then everything should work fine.
I added some web graphics to the services page. Next I will populate the portfolio section with a lightbox and then move onto writing copy for the categories.
The problem with the min-height was that if ever there was more content, extra text, or anything; the content would exist outside of the background and push the edge graphic (torn paper) down. effectively breaking the aesthetic of the site. I needed to find a way to make the content block scale automatically. I found out that by using the overflow property, and setting it to auto, with CSS, the block would scale on it's own.
This allowed me to remove the second chunk of CSS code.
The next challenge popped up when the overvflow property of the new content class selector caused the contact page to display a small scrollbar within the div. I dove back into the markup to try and identify the issue. My best guess had to do with the embedded Google map. I cleaned up some unecessary code and that seemed to fix it. I still don't know exactly why it happened, but I'm glad it's gone.
Now. The next problem I have to address deals with browser compatibilty.
Most web designers will agree that Microsfot Internet Explorer is considered the most archaic browser of the bunch. It is always last to adopt new standards and for this reason, designers consider it the "lowest common denominator." As such, any website under development, needs to be previewed in Internet Explorer often.
I don't do this nearly enough. Instead, getting tunnel vision and forgetting all about it while I work out some new challenge. So today I checked the latest build in Internet Explorer and I've noticed a bunch of issues. First of all. The CSS3 animated elements don't work at all. I could go back and use JQuery to fix it, but I won't. They still have rollover swaps, just no fluid transitions. I'll consider that a win. Second, rounded corners on some boxes don't show up... I'm guessint that's also a CSS3 thing. Again, I'm ok with it as it's not a deal breaker.
The real issue is that the quickform (contact form) in the footer no longer has a placeholder. Anyone looking at this with Internet Explorer will not understand what each field expects. They might be able to figure it out, but it's not a good habit to assume these things. So I'm going to find a JQuery solution to this. I need to generate a dynamic placeholder that dissapears when focus is placed on the input. If I can do this then everything should work fine.
I added some web graphics to the services page. Next I will populate the portfolio section with a lightbox and then move onto writing copy for the categories.
Scrubbing the Markup
Yesterday I spent most of my day getting the contact form to function properly. A midst that effort I refined the appearance. It was not essential to modify the appearance, but more an exercise in CSS styling. Since this project is entirely my own, with no paying client, I take the liberty off experimenting.
I will say that I wish I had gone with the "one page" approach. This layout style is becoming more popular among developers, but it does have it's drawbacks. For now I will simply be content with the blue site.
Anyway... Scrubbing the Markup? Yes. Cleaning, more like. What I mean by this is that I broke each of the HTML pages into PHP segments. The header, content, and footer. The actual browsable pages will in fact be the middle, content, segments. The header will contain the navigation and all the traditional HTML elements that exist, including the head, title, and links.
The only drawback to this is that I now need to create a dynamic way for PHP to contain the appropriate title for the content page that is loaded. I'm sure there is a way I can declare a variable early and then define it depending on which navigation button is clicked, but not today.
What else did I do? Ah yes... So the contact form was more frustrating due to the fact that it exists in the footer of the website. A lot of what I worked on was a validation check, which ensure the information submitted at least matches traditional data conventions. For example, if someone wrote "blablabla" in the field designated Email: my form will return a message to them saying it's not a valid email address. The problem was that the error message existed directly above the form itself. It was absolutely possible for a visitor to miss unless they scrolled back down to the footer again, which is highly unlikely.
So how did I solve it? Simple; by using a cookie. What I did was download the JQuery Cookie plugin and then create a scroll position cookie that automatically sets the top of the page to scroll all the way down to the footer automatically. Then the next problem popped up. The cookie was persistent and when a visitor would click to go to another page, the footer would be automatically shown... Backwards.
I struggled with this, then stumbled on a solution last night. Delete the cookie as soon as it is read. Tada, no more cookie. So it is created, the page is reloaded, the cookie is read and the page scrolled, then the visitor can see the form error or success message, then the cookie is deleted, and the visitor can click to another page and read it normally.
I will say that I wish I had gone with the "one page" approach. This layout style is becoming more popular among developers, but it does have it's drawbacks. For now I will simply be content with the blue site.
Anyway... Scrubbing the Markup? Yes. Cleaning, more like. What I mean by this is that I broke each of the HTML pages into PHP segments. The header, content, and footer. The actual browsable pages will in fact be the middle, content, segments. The header will contain the navigation and all the traditional HTML elements that exist, including the head, title, and links.
The only drawback to this is that I now need to create a dynamic way for PHP to contain the appropriate title for the content page that is loaded. I'm sure there is a way I can declare a variable early and then define it depending on which navigation button is clicked, but not today.
What else did I do? Ah yes... So the contact form was more frustrating due to the fact that it exists in the footer of the website. A lot of what I worked on was a validation check, which ensure the information submitted at least matches traditional data conventions. For example, if someone wrote "blablabla" in the field designated Email: my form will return a message to them saying it's not a valid email address. The problem was that the error message existed directly above the form itself. It was absolutely possible for a visitor to miss unless they scrolled back down to the footer again, which is highly unlikely.
So how did I solve it? Simple; by using a cookie. What I did was download the JQuery Cookie plugin and then create a scroll position cookie that automatically sets the top of the page to scroll all the way down to the footer automatically. Then the next problem popped up. The cookie was persistent and when a visitor would click to go to another page, the footer would be automatically shown... Backwards.
I struggled with this, then stumbled on a solution last night. Delete the cookie as soon as it is read. Tada, no more cookie. So it is created, the page is reloaded, the cookie is read and the page scrolled, then the visitor can see the form error or success message, then the cookie is deleted, and the visitor can click to another page and read it normally.
Friday, August 30, 2013
The Contact Form
I found a high quality tutorial for creating an HTML5 contact form.
http://net.tutsplus.com/tutorials/html-css-techniques/build-a-neat-html5-powered-contact-form/
The tutorial makes use of HTML5 boilerplate, which is apparently a very flexible bare-bones template for web designers. I will definitely look into using this if there's any chance it could save time and lower development costs for me and for my clients. But, as with anything else that deals with web technologies, learning how to use it effectively will take time.
Regarding the contact form. I will follow along with the tutorial and make a functioning stand alone contact form page that isn't connected to the PSYPHER101 blue site (the name I've given the the project), but it will be connected to my info@psypher101.com email address. Once I get it to work I will attempt to peel away the layers of code and adopt form functionality to the blue site quick form, located in the footer.
In the mean time I will simply get the rest of the buttons throughout the site to animate like the ones on the homepage.
You can view the latest build of the blue site here: http://www.psypher101.com/web%20templates/portfolio2/
http://net.tutsplus.com/tutorials/html-css-techniques/build-a-neat-html5-powered-contact-form/
The tutorial makes use of HTML5 boilerplate, which is apparently a very flexible bare-bones template for web designers. I will definitely look into using this if there's any chance it could save time and lower development costs for me and for my clients. But, as with anything else that deals with web technologies, learning how to use it effectively will take time.
Regarding the contact form. I will follow along with the tutorial and make a functioning stand alone contact form page that isn't connected to the PSYPHER101 blue site (the name I've given the the project), but it will be connected to my info@psypher101.com email address. Once I get it to work I will attempt to peel away the layers of code and adopt form functionality to the blue site quick form, located in the footer.
In the mean time I will simply get the rest of the buttons throughout the site to animate like the ones on the homepage.
You can view the latest build of the blue site here: http://www.psypher101.com/web%20templates/portfolio2/
Rollover Dichotomy
The latest changes to the site/template have been extremely
subtle and easy to miss. Yesterday I shared a CSS trick for creating rollover
images. Then I did some research and found a way to animate specific attributes
of a CSS class using JQuery and the color 2 plugin. I did that, spent a couple
hours learning, and then, almost by accident, learned that CSS3 supports some
animation functions of its own. These animation functions are called easing. I’ve copied and pasted the code from the
style.css file.
.blue_button {
color: white;
padding: 7px 12px;
text-align: center;
border-radius: 5px;
border: 1px solid #1e30da;
background-color: #1e30da;
box-shadow: inset 0px 1px 1px rgba(255,255,255,0.5), 3px 3px 3px rgba(0,0,0,0.3);
-webkit-transition: all 0.8s ease-in-out;
-moz-transition: all 0.8s ease-in-out;
-ms-transition: all 0.8s ease-in-out;
-o-transition: all 0.8s ease-in-out;
transition: all 0.8s ease-in-out;
}
.blue_button:hover{
color: white;
text-decoration: none;
background-color: #333;
border: 1px solid #fff;
}
This allowed me to remove the image buttons altogether and go
with an optimal solution. Firstly, the new animation is fluid and looks
amazing. It's not a toggle swap like the rollover. A CSS3 transition controls
to animate the inner glow on social media buttons in the footer. Now it’s time
to create a nice focus animation for the contact and newsletter form.
The WOW Slider Conundrum
Next on the agenda was the "Latest Works" column on
the home page. The goal was to get it to animate in a similar fashion as the
graphic slider, but not identically. This area of the website will feature the
4 most recent projects. The challenge was
to see if I could animate it using the existing code that I used on the graphic
slider. I knew I would have to customize it, but wasn’t sure if I would have to
make changes to the Javascript file. As it turned out I definitely would have
and that is something I am not quite prepared to do.
I had my goal all but complete when I decided it wasn't good
enough. The problem had everything to do with how the WOW Slider affects the
HTML content differently from images. Images will fade into one another whereas
text elements fade away before the new text fades it. This was inconsistent and
jarring, to be frank. So I scrapped it and decided to start over. One thing I
can be proud of is that I did not feel compelled to keep any of the HTML or CSS
code intact. I did not even comment the code to disable it. I simply deleted
it. Knowing full well that I would be able to start fresh and not be
intimidated.
After a long break I downloaded the JQuery Cycle2 plugin to
handle the animation effect I wanted for the latest works column. I was
absolutely blown away by Cycle2. I had only been working with it for about 10
minutes before having the content animating exactly the way I wanted!
Open Source or Bust!
With Superfish installed it was time to get the navigation animated.
There is a chaotic elegance when it comes to open source plugins. On the one
hand, they are absolutely free and that counts for a lot. The downside,
however, is that a lot of these plugins do not come with proper documentation
to help someone less experienced make sense of what they are doing and that is
where the beauty of the internet takes center stage.
When using an open source plugin it’s a good habit to do a
group of searches and try to find websites, blogs, or forums that discuss the
plugin. More often than not someone else, somewhere in the world, has run into
the exact same problem you are having and yet another person has come along to
aid them.
Regarding Superfish; Joel Birch is a genius. He wrote the
plugin and is surprisingly helpful. I scoured the web for working examples of
Superfish menus, inspecting elements and analyzing the code to try and make
sense of what I was looking at. During this process I found numerous forums and
blog post where Joel Birch himself chimed in to help shed some light on the
plugin.
With the navigation menu finished I found the time to start on the graphic slider at the top of the home page. For this I used a plugin called WOW Slider. Unlike Superfish or other JQuery plugins, WOW Slider is a stand-alone application with a cost for using. The developer offers a free version, but this version has the logo and a link plastered all over the output. What I did instead, was use WOW Slider to create the look and feel I wanted. Then I dove into its source code to study the implementation. It took a few hours to get right. Eventually I got it done.
With the navigation menu finished I found the time to start on the graphic slider at the top of the home page. For this I used a plugin called WOW Slider. Unlike Superfish or other JQuery plugins, WOW Slider is a stand-alone application with a cost for using. The developer offers a free version, but this version has the logo and a link plastered all over the output. What I did instead, was use WOW Slider to create the look and feel I wanted. Then I dove into its source code to study the implementation. It took a few hours to get right. Eventually I got it done.
I decided I'm going to introduce a recurring theme to the graphic
sliders of my website. It has been a couple weeks since I painted anything. I
can justify doing a painting for the sake of my website. I am going to do a
matte painting of an airborne vehicle superimposed over the majestic vistas
that are now in the graphic slider. I am considering the Daedalus airship from my
novel.
A Footer to Gather a Thousand Words
I decided to
switch up the footer section from the original Photoshop layout. I removed the
contact form from the contact page and created a new miniature form to exist in
the footer. By being there it will persistent on every page. This will in turn
allow people to contact me whenever they want. There is no way to predict when
someone might feel compelled to do so and I would rather offer them a faster
means to do so
The contact
page will have physical contact information, but visitors will no need to go to
that page to get in touch. I also added some social networking links. Another
thing I have neglected, historically, is the use of social media. I use
Facebook about as much as any other responsible adult. And given the
flexibility and power of social media in today's commercial climate, I've
reactivated my Twitter account and am making an active effort to "tweet"
often. Oddly enough tweeting is not much different from posting a status update
on Facebook. I do understand the impact of such social portals and any
working professional would be wise to make the most of their network.
Re-designing
the footer set me back a couple hours, but I think it is better this way.
Sometimes a person has to take a couple steps back to take a few steps forward.
It took me a few days to finish the layout, including the
home page. I contemplated adding content, but opted instead to focus on
enhanced functionality. Using Javascript (JQuery to be precise) I plan to animate
the graphic slider, all the form elements, the main navigation submenus, the
"Latest Works" column of the home page, the buttons throughout the
site, and clickable images. Tha will probably take me a couple days of work to
finish.
I downloaded the JQuery Superfish plugin, to use for the
dynamic animated main navigation. It is always difficult to customize someone
else's code without notes. This is why programming, regardless of the
complexity is mostly trial an error.
Browser Awareness
The template I had been working on is now green lit to be
used as my new website. I figured that if I’m going to invest this amount of
time to develop a working website, I may as well give it a foothold and
opportunity to be seen and appreciated by others; especially potential clients.
Hours into the design I was forced to fix a significant number
of issues with the layout. These issues were discovered when I moved away from
designing the site using the laptop. I turned on my desktop computer (that I
normally use for painting) and saw that almost everything was hugging the left
side of the browser window. I missed a crucial step in the prototyping stage
and am now had to solve it. This is why, all web designers, check their
previews in multiple browsers and at least more than one computer. I am glad I
ran into this sooner rather than later.
At this point, the project weighed in at about 30+ hours so far. I have run into a series of issues that have forced me to think critically to find solutions. This project will be a prime candidate to write a Case Study about. These posts will effectively produce the research material I will use for the Case Study.
Regarding the contact page; I embedded a functioning Google map. Although I do not intend to have clients come to me physically, I figured it is good practice as some businesses I may contract for might need this feature.
A Paradigm through Conversion
Progress on
the template is along smoothly. I finally understand the 960 grid system beyond
of its basic concept. It is actually really simple once you get used to it.
Also, something of a milestone; is the fact that I don't have to work in Adobe Dreamweaver
using Design or Split view modes anymore. I am almost
exclusively building the template directly in Code view mode.
I know this probably seems trivial, but I think of it as a
sign of growth; a paradigm in my way of thinking and my overall opinion of Web Design
as a creative medium. Maybe there actually is potential to express myself as an
artist in a programmatically dominated environment.
Regarding the template; I have added a functional navigation and respective pages. They are, however, mostly lacking in content. As of this writing the 960 grid is used on every page. I made some major changes to the navigation. It is now cleaner and uses CSS formatting instead of images. This is preferable as it reduces the load time of the entire website; the less images used for the interface and layout, the better.
Regarding the template; I have added a functional navigation and respective pages. They are, however, mostly lacking in content. As of this writing the 960 grid is used on every page. I made some major changes to the navigation. It is now cleaner and uses CSS formatting instead of images. This is preferable as it reduces the load time of the entire website; the less images used for the interface and layout, the better.
The tutorial
I'm using for reference describes how to make a
WordPress template from the design, upon further inspection; this is not
actually covered in the tutorial, it is only suggested as a possibility. However,
turning static HTML/CSS websites into functioning WordPress themes could be
very lucrative.
The 960 Grid
I have
encountered the 960 grid system before, when modifying pre-designed web templates
for clients in the past. Mostly I have only been exposed to it via a CSS file
called grid.css or 960.css. In the past I did not know what to make of it.
Looking at those CSS files I noticed a series of classes called grid, prefix,
suffix, push and pull; and all of them had derivatives (grid_1, grid_2, etc.).
As it turns out, the 960 grid system is not an actual component or element of
CSS, but a stylesheet created for ease of work.
What the
stylsheet essentially does is offer a designer a pre-built group of classes
that effectively divides a 960 pixel wide block into either 12 or 16 columns. So
I am relieved to now learn it has a presence within the Photoshop Web Design
community. I found a Web Design tutorial that uses this grid and dove in. Going
forward I will be applying this gird to all my designs.
The template
I created, using the 960 grid, is a beast! It is a Layered Photoshop file, weighing
in at 56MB and it has given me some great ideas on how I can modify my other templates
I’ve made. It took me pretty much an entire day and that was only the
layout/template. The content is mostly filler with the exception of the graphic
slider image I made.
High resolution version of the template viewable here:http://psypher101.deviantart.com/art/Portfolio-2-Photoshop-layout-393771255?ga_submit_new=10%253A1376694657
A Major Change
That's it...
I'm switched majors. After a confusing re-admissions effort I am officially
returning to school on September 30th. I am no longer chasing the Game Art & Design
dream, it's too risky and with all the layoffs in the industry I'll be
competing for the same jobs with people that have a lot more experience than I
will. So I’ve decided to go Graphic Design & Web Design.
I already freelance
as a Graphic Designer and have historically refused Web Design jobs, due to the
fact that I did not enjoy the work. The fact of the matter is I did not enjoy
it, because I am not an expert. Just like anything in life, if a person does
not excel at a specific type of work it has a tendency to become frustrating,
but also; with a proper amount of tenacity and dedication said person will
eventually become skilled at that task.
If I get the
proper training strengthen my skills in this field then I will be able to earn a
significant amount of money. And the best part is that as a Web/Graphic
Designer I can work from anywhere in the world. Don't worry, though, I will
continue improving my painting skills. And one day I will be published. My
manuscript isn't going anywhere. For now, however, Web Design projects and
experiments need to take center stage.
Monday, August 26, 2013
PSYPHER101 website facelift
Any of you that follow me on Facebook will know that I'm going through the process of completely redesigning my official website. The entire project is more about the journey than the destination. Granted, I want the final result to be absolutely functional and hit on every mark, it's the process that is the focus here.
I am an artist who is familiar with Web Design, but have never actually touted myself as an actual Web Designer. Now, however, as I am preparing to return to school with Web Design & Graphic Design as my focus; the technologies and commonly used practices are ebbing to the surface of my schedule.
I am an artist who is familiar with Web Design, but have never actually touted myself as an actual Web Designer. Now, however, as I am preparing to return to school with Web Design & Graphic Design as my focus; the technologies and commonly used practices are ebbing to the surface of my schedule.
Monday, August 12, 2013
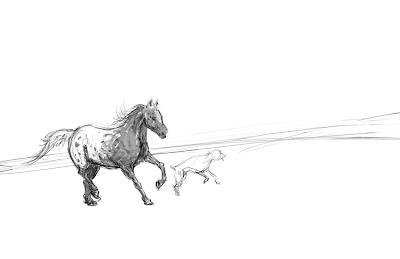
Selma's Appaloosa (final)
A couple years ago my wife and I took a trip to Utah, to visit family. During this time I was introduced to her grandmother on her father's side. The elderly woman is named Selma. Selma suffers from Alzheimer's and spends her days in a hospital. Worst of all is that almost none of her family ever visits her. She's in the hospital, alone, day in and day out.
When Jamie was talking to her she described how I am an artist and I promised Selma I would paint her something. Then we got home and I started doing research; asking Jamie what types of things Selma liked. I learned that Selma had a pair of Miniature Schnauzer's, a gray one and a black one. I also learned that she had a special place in her heart for Spotted Appaloosa horses.
This painting is the result of that. Below I will describe the process.
 |
| This is the rough sketch. Here all I tried to do is figure out the perspective and angle of the horizon line. I opted for a canted angle to heighten the dynamic. |
 |
| I brought in 3 photos, one for the distant background, another for the tree in the midground, and a third for the grass in the foreground. Here I also introduced the second dog sketch. |
 |
| I blocked in some basic value for the black Miniature Schnauzer, using photo references to understand the pattern and coloring of the coat. |
 |
| Here I blocked in the value for the gray dog. |
 |
| Using the smudge tool in Corel Painter, I softened the pattern on the Appaloosa and painted in more contrast of value on the horse. |
 |
| What happened to the horse? I wasn't happy with the composition so I extracted the horse into a new layer and painted it out of the background. |
 |
| I did the same for the gray Mini Schnauzer. |
 |
| Here I bring the missing elements back and establishing a more triangular composition. |
Tuesday, July 30, 2013
Viper 3
Here's a little story about a character from my book who, until a few days ago, was only a faceless figure vaguely described in the words of my manuscript. Before I continue let's have a look at him.
Viper 3 is his designation. He has no name and when you read the book you will understand why. Viper 3 is a soldier in the Elysian army. More specifically, he is a member of the elite division of the Elysian military called Viper squad.
Viper squad is the fictional equivalent of the British SAS, though much fewer in number. They train in all the combat skills that every other Elysian soldier does, but hold themselves to a much higher standard. That training is supplemented with advanced political and espionage training. These guys are not only dangerous on the battlefield, but also from the shadows and the crowds of any city in Giaos, even during times of peace.
They answer only to Emperor Tiberius Elystar.
The weapon that you see Viper 3 carrying is a type 1, variant 2, mass driver. This firearm delivers arcanium infused slugs at blinding speed. Before the invention of these devices the most advanced weapon was the bow and arrow. The variant 2 mass driver basically fires explosive shells, granted the explosive element is derived from the mystical element arcanium.
Now, for the development process of this illustration.
Credit: The final piece has specific aesthetic elements from a steampunk rifle I found on DeviantArt. It's hands down one of the coolest guns I've ever seen. Check it out here: http://johnsonarms.deviantart.com/art/Steampunk-Rifle-Outdoors-Photo-2-284228206
 |
| This illustration makes use of advanced overlay layers for texture. |
Viper 3 is his designation. He has no name and when you read the book you will understand why. Viper 3 is a soldier in the Elysian army. More specifically, he is a member of the elite division of the Elysian military called Viper squad.
Viper squad is the fictional equivalent of the British SAS, though much fewer in number. They train in all the combat skills that every other Elysian soldier does, but hold themselves to a much higher standard. That training is supplemented with advanced political and espionage training. These guys are not only dangerous on the battlefield, but also from the shadows and the crowds of any city in Giaos, even during times of peace.
They answer only to Emperor Tiberius Elystar.
The weapon that you see Viper 3 carrying is a type 1, variant 2, mass driver. This firearm delivers arcanium infused slugs at blinding speed. Before the invention of these devices the most advanced weapon was the bow and arrow. The variant 2 mass driver basically fires explosive shells, granted the explosive element is derived from the mystical element arcanium.
Now, for the development process of this illustration.
 |
| The drawing started as an doodle in Alchemy. At this point there was no goal with the design, just sketching random shapes. |
Credit: The final piece has specific aesthetic elements from a steampunk rifle I found on DeviantArt. It's hands down one of the coolest guns I've ever seen. Check it out here: http://johnsonarms.deviantart.com/art/Steampunk-Rifle-Outdoors-Photo-2-284228206
Wednesday, May 1, 2013
Refined Art Style for Echoes
It's been quite a while since I had a chance to work on my book. Lot's of life to deal with.
I'm starting to once again schedule time to rekindle momentum on the project. And so with that I present the refined art style.
I've been reading a lot of Batman New 52 graphic novels and have been reminded of my love for the genre. When I was in High School I sometimes thought about becoming a comic book artist. I never looked into it, but being an author never occurred to me, and look at me now.
I'm starting to once again schedule time to rekindle momentum on the project. And so with that I present the refined art style.
 |
| See? |
Wednesday, March 6, 2013
6 Leg Tails
| 6 Legs Cat Drawing Reference  |
| Basic rough sketch over a light warm background. I see this thing being a type of transportation for a primitive culture. |
 |
| Started in on refining the look on a new layer. |
 |
| More detail on the same layer. |
 |
| Finished the first pass of line work and added some tinted core value via color on a Multiply layer. |
 |
| Final 6 Leg sketch. I didn't want to overdo it as it was basically a study in the first place. |
Monday, February 18, 2013
Working on live Web apps
I'm working on updating the eWebsitemaker content and I'm running into the same issue that I always do. Where changes aren't showing up on the internet. I need this to be done before I have to go to work at 1PM, but the server doesn't seem to refresh instantly.
When I work on my own projects deployed on my FTP server changes are instant. I prefer working remotely, but the SoNet platform has no way to deploy a testing area so this is the only way to do it. It's literally the worst setup because it creates massive exposure, especially if there's a technical problem to fix.
When I work on my own projects deployed on my FTP server changes are instant. I prefer working remotely, but the SoNet platform has no way to deploy a testing area so this is the only way to do it. It's literally the worst setup because it creates massive exposure, especially if there's a technical problem to fix.
Monday, January 21, 2013
Back in the office
Today is my first day back at Kelly's Sports. I'm not working full time, just here working off the car payment for the Acadia. It's 9 hours a week, Monday, Wednesday, and Friday. I'm not earning a paycheck, so it's a wash.
Luckily I am still able to work on my own projects in between customer calls. Unfortunately I'm not working on my own computer so I'm lacking all the software like Photoshop and Illustrator. I'm not allowed to install any additional software on this workstation, but I can access the web and if I bring my external hard drive and dock I should be able to access most of the documents I need to continue doing my web design work.
Without Dreamweaver to help guide my HTML writing I will have to work in Notepad. This should be interesting.
It will take me a few couple weeks to figure out my workflow here. Regarding my book I plan on blocking out the sketches at home and printing out the rough ideas. I can bring tracing paper and refine the concepts with pencil and ink. Then I can take those drawings home, scan them and continue the paint over process on my Cintiq at night.
All in all I am optimistic about this. The extra $600 that I don't have to pay will help out a lot with the last of the wedding expenses. I know Jamie is happy about that.
Luckily I am still able to work on my own projects in between customer calls. Unfortunately I'm not working on my own computer so I'm lacking all the software like Photoshop and Illustrator. I'm not allowed to install any additional software on this workstation, but I can access the web and if I bring my external hard drive and dock I should be able to access most of the documents I need to continue doing my web design work.
Without Dreamweaver to help guide my HTML writing I will have to work in Notepad. This should be interesting.
It will take me a few couple weeks to figure out my workflow here. Regarding my book I plan on blocking out the sketches at home and printing out the rough ideas. I can bring tracing paper and refine the concepts with pencil and ink. Then I can take those drawings home, scan them and continue the paint over process on my Cintiq at night.
All in all I am optimistic about this. The extra $600 that I don't have to pay will help out a lot with the last of the wedding expenses. I know Jamie is happy about that.
Friday, January 18, 2013
Much work ahead
Tonight I'm starting work on 2 completely new website projects care of Diamond Group Marketing.
I swear; working in web design isn't only about understanding web languages like HTML and CSS, but also becoming knowledgeable with multiple web platforms. Understanding how to work with Wordpress and even custom built platforms has become part of the job description.
Unfortunately I can't charge for time spent "learning" a new system. I have to learn on the fly and limit exposure to funky technical issues that may arise.
And this is the main reason I prefer working my own way. From the ground up using the web authoring tools I'm familiar with.
In the next few months I'm going to invest into learning how to use Adobe Muse. Then I might be able to charge a premium price for delivering visually engaging and dynamic content without focusing so much on code.
I swear; working in web design isn't only about understanding web languages like HTML and CSS, but also becoming knowledgeable with multiple web platforms. Understanding how to work with Wordpress and even custom built platforms has become part of the job description.
Unfortunately I can't charge for time spent "learning" a new system. I have to learn on the fly and limit exposure to funky technical issues that may arise.
And this is the main reason I prefer working my own way. From the ground up using the web authoring tools I'm familiar with.
In the next few months I'm going to invest into learning how to use Adobe Muse. Then I might be able to charge a premium price for delivering visually engaging and dynamic content without focusing so much on code.
Monday, January 14, 2013
Turning a familiar leaf
After hanging out yesterday with Justin, who is soon heading south to Los Angeles for a life changing career move, I have made a decision that I'm oddly familiar with. I will be putting forth a considerable amount of attention into managing my time and making the most of the opportunities I have throughout the day to get more work done.
I would elaborate further, but that would just take away from said time. So let's go to work!
I would elaborate further, but that would just take away from said time. So let's go to work!
Sunday, January 13, 2013
createspace.com
Did some light research today, regarding self publishing. I'm a realist and I know it's a difficult thing to get published in this volatile economy. I, however, am not a patient person and when I feel my book is ready to be shared with the world I don't think I'll be able to bide my time for the day that a major publisher decides to pick it up.
I will definitely send some copies of the manuscript around, but once I've exhausted my list of preferred publishers I will then pull the trigger on publishing the book myself with the help of www.createspace.com
I just found out about this company and I'm excited about the possibilities. The company is technically an Amazon company. So what better way to release my book than the worlds best online book seller?
A great feature about this website is the community. One thing I've been tossing around in my head was figuring out a safe way to share excerpts of my book and get honest feedback. I've only shared the manuscript with two people so far, but I know I will need more if I am going to create something with any chance of being commercially successful.
There is still much work to be done before I cross that bridge, but at least I know I have options.
I will definitely send some copies of the manuscript around, but once I've exhausted my list of preferred publishers I will then pull the trigger on publishing the book myself with the help of www.createspace.com
I just found out about this company and I'm excited about the possibilities. The company is technically an Amazon company. So what better way to release my book than the worlds best online book seller?
A great feature about this website is the community. One thing I've been tossing around in my head was figuring out a safe way to share excerpts of my book and get honest feedback. I've only shared the manuscript with two people so far, but I know I will need more if I am going to create something with any chance of being commercially successful.
There is still much work to be done before I cross that bridge, but at least I know I have options.
Tuesday, January 1, 2013
Hello Alchemy
I don't recall exactly how I stumbled onto this video (http://youtu.be/y4OwR1Pj_DU), but watching it inspired me to finally look into the open drawing project called Alchemy.
For the uninitiated. I encourage to try it once and see if you like it. I know after the first time just tinkering with it I was hooked.
For more info on Alchemy and instructions to download and install it, visit: http://al.chemy.org/
For the uninitiated. I encourage to try it once and see if you like it. I know after the first time just tinkering with it I was hooked.
For more info on Alchemy and instructions to download and install it, visit: http://al.chemy.org/
 |
| I created this tonight after 5 minutes with Alchemy. I had trouble with the face, but that's because I'm not used to the fill shape tool. Give me a few weeks and I'll have a better handle on it. |
Subscribe to:
Comments (Atom)









